SaaS 이미지 저장소 가이드: Local vs S3 vs CDN 완벽 구현 가이드
SaaS 애플리케이션에서 적절한 이미지 저장소를 선택하는 것은 필수입니다. 이 가이드에서는 로컬 스토리지, AWS S3, CDN 각각의 구현 전략과 React/Next.js 코드 예시까지 상세히 다룹니다.

이미지 저장 전략 개요
왜 저장 전략이 중요한가?
성능 영향:
- 로드 시간: 사용자 경험과 SEO에 직결
- 대역폭 비용: 운영비용 최적화
- 확장성: 사용자 증가 시 안정적 대응
- 신뢰성: 서비스 가용성 보장
비즈니스 측면:
- 개발 속도: 시장 출시까지 시간 단축
- 운영 비용: 저장/대역폭 비용 계획
- 규제 준수: 데이터 거주 요건 대응
- 백업/복구: 데이터 안전성 확보
기술 고려사항:
- 파일 크기 관리: 고해상도 이미지 처리
- 동시 접속: 여러 사용자 동시 업로드/다운로드
- 글로벌 분산: 전 세계 사용자 대상 서비스
- 이미지 처리: 리사이징, 압축, 포맷 변환
Local 저장
언제 로컬에 저장하면 쓰면 좋은가?
적합한 상황:
- MVP 개발: 빠른 프로토타입 제작
- 소규모 서비스: 사용자/이미지 양이 적을 때
- 개발 환경: 로컬 테스트와 디버깅
- 규제 준수: 데이터 온프레미스 필요시
한계점:
- 확장성: 서버 디스크 용량 한계
- 성능: 장애 발생 시 싱글포인트 리스크
- 백업: 수동 백업 필요
- 전 세계 배포: Edge 서버 없음
React 로컬 저장소 예시
디렉토리 구조:
src/ ├─ components/ ├─ services/ ├─ utils/ public/ ├─ uploads/
업로드, 썸네일 생성, 최적화 이미지까지 sharp로 처리하는 로컬 서버 API와 React 업로드 컴포넌트 예시 포함!
Next.js Local Storage 예시
pages/api/upload.js에서 formidable과 sharp로 서버에서 업로드 파일 처리 ➜
public/uploads에 저장 ➜ 썸네일/최적화 버전 자동 생성.
프론트에서는 next/image나 커스텀 이미지 컴포넌트로 SSR 최적화 가능.
AWS S3 구현
언제 S3를 쓰면 좋은가?
적합한 상황:
- 확장성 필수: 무제한 저장 가능
- 글로벌 사용자 대상: 전 세계 빠른 전송
- 가용성 중요: 99.999999999% 내구성
- 비용 효율: 사용량만큼 요금 청구
주요 장점:
- 무한 확장
- 고내구성/고가용성
- 손쉬운 버전 관리
- 다른 AWS 서비스와 연동
S3 버킷/권한 설정 & CORS
버킷 정책과 CORS 설정 JSON 예시 포함.
환경 변수 .env에서 키 관리.
React S3 업로드 예시
aws-sdk로 Presigned URL 또는 직접 업로드.
uuid로 파일명 유니크 처리 + 썸네일은 클라이언트/서버에서 sharp로 생성.
Next.js S3 API Route
pages/api/s3-upload.js에서 formidable로 파일 받고 ➜ 버퍼 처리 ➜ s3.upload() ➜ 썸네일 서버에서 바로 생성 후 S3에 업로드.
S3 Presigned URL로 보안 유지도 가능.
CDN 구현
언제 CDN을 붙이면 좋은가?
- 전 세계 사용자 대상
- 트래픽 급증 시
- 성능 최우선
- Core Web Vitals 최적화
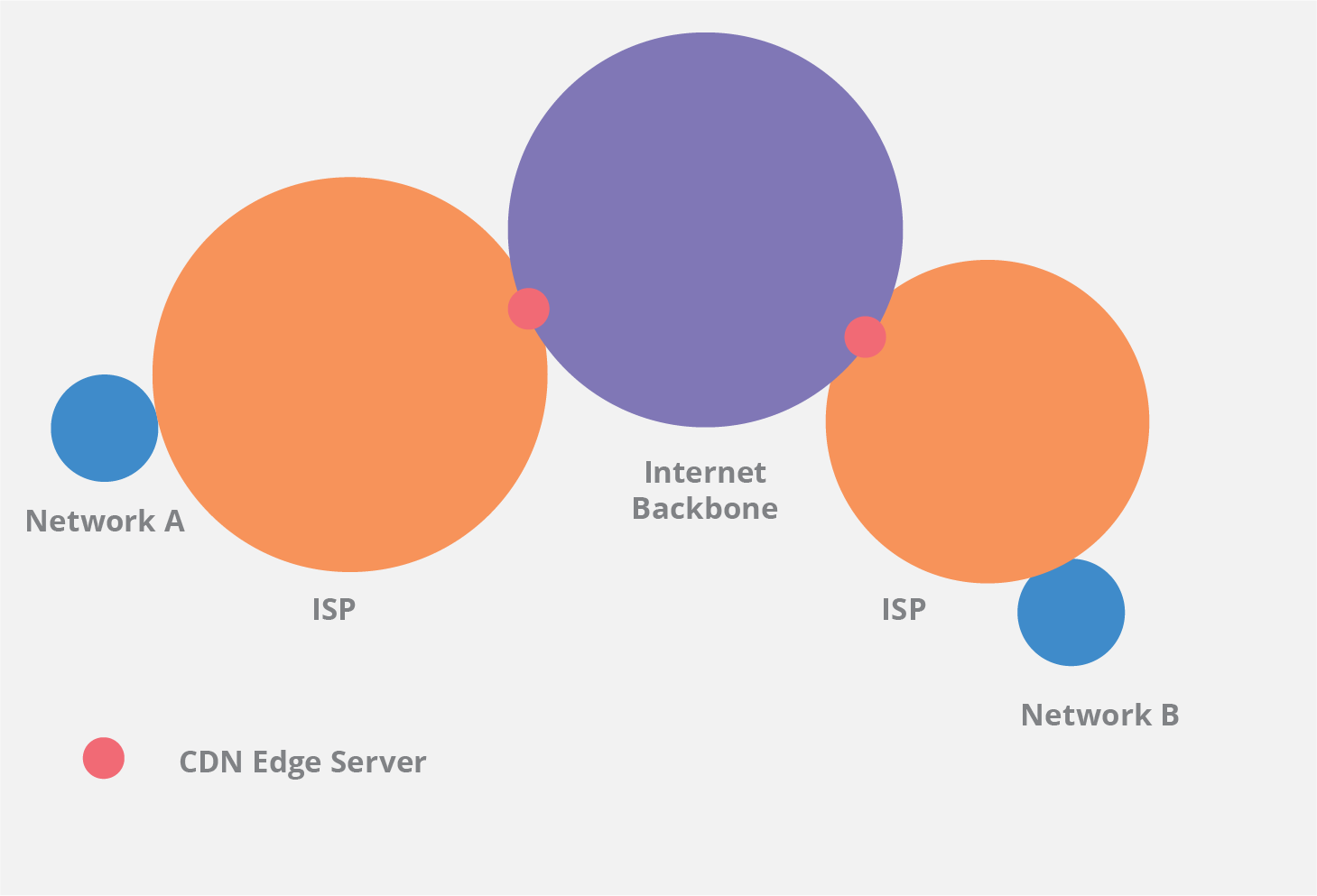
CloudFront + S3 예시
S3 원본 → CloudFront Distribution 설정 ➜ Edge Location으로 이미지 배포. Lambda@Edge로 실시간 이미지 리사이징 가능.
CDN URL 생성 로직 예시 + 리스폰시브 이미지 세트 srcSet 예제 포함.
Next.js Headers & 캐싱
next.config.js에 Cache-Control 헤더 추가 ➜ 브라우저 캐싱.
Service Worker로 이미지 프리캐싱 전략 구현 예시.

비용/성능 최적화
저장소별 예상 비용 비교
- 로컬: 서버 디스크 + 백업 비용
- S3: GB당 $0.023/월, GET/PUT 요금
- CloudFront: GB당 $0.085, 요청당 요금
비용 최적화 팁
- S3 Lifecycle Policy: 30일 후 Standard-IA ➜ 90일 후 Glacier
- Intelligent Tiering: 자동 스토리지 클래스 변경으로 절감
보안 & 권한 관리
- S3 버킷 정책 & IAM Role 예시
- Presigned URL로 안전한 업로드/다운로드
- 파일 타입/사이즈 검증
sharp로 이미지 헤더 검사
모니터링 & 분석
- 이미지 로드 시간 측정 스니펫
- S3 CloudWatch 모니터링
- 이미지 로드 실패 글로벌 핸들러
결론
✅ Local Storage: 소규모, 빠른 MVP에 적합 ✅ S3: 확장성 & 신뢰성 필수라면 ✅ CDN: 글로벌 성능 최적화가 목표라면
👉 단계별로 시작 ➜ 필요할 때 스케일업 ➜ 모니터링과 비용 최적화는 필수! 이미지 워크플로우를 전략적으로 설계해 SaaS 성능과 사용자 만족도를 함께 잡으세요.
지금 바로 최적의 이미지 저장소 아키텍처를 도입해보세요!